用于写博客
工具
使用vscode
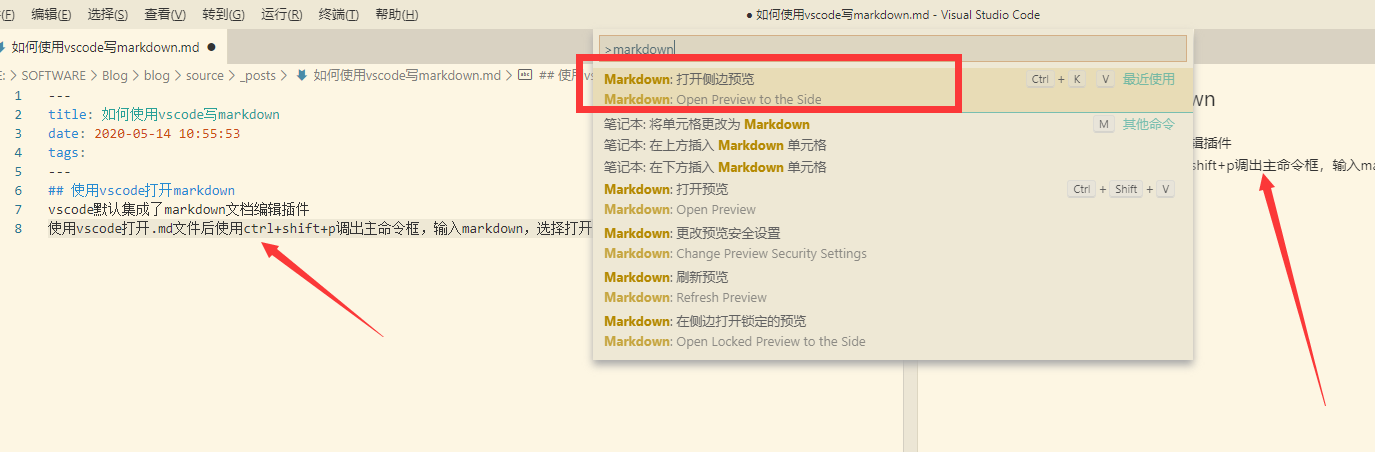
vscode默认集成了markdown文档编辑插件,使用vscode打开.md文件后使用ctrl+shift+p调出主命令框,输入markdown,选择打开侧边预览
,这样就可以一边编辑文档一边看效果:
使用typora
typora相比vscode界面就要优雅多了。typora可以直接百度搜索然后官网下载,下载后有15天免费试用,之后需要89元购买。
小技巧
查看源代码:
ctrl+/
插入图片:
插入图片现在通常先把图片放在图床里面,再通过图床放入到博客里面。我一般使用Picgo作为图床的工具,使用腾讯云cos存储作为图床,配置方法可以看官网教程。
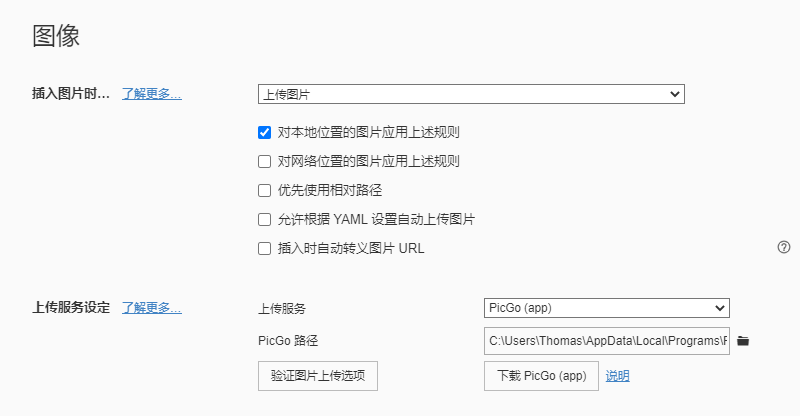
使用typora可以将图片直接粘贴到markdown文档中,typora自动上传并将图片替换为图片链接。将插入图片时改为上传图片,上传服务选择PicGo,选择PicGo安装路径就可以了。

语法
基本语法
标题
#号后面加空格可以生成标题,根据#号的多少确定是几级标题
字体
1
2
3
4
5
6
7
8加粗:
用**号包裹要加粗的字,比如**hello**
斜体:
用*号包裹要加斜体的字,比如*hello*
斜体加粗:
用***号包裹要加斜体加粗的字,比如***hello***
删除线:
用~~号包裹要加删除线的字,比如~~hello~~引用
在要引用的文字前面加
>即可,可以加多个嵌套分割线
三个以上的-或则*,比如:
---图片
一般先将图片转化为链接,再用链接插入,插入方式:
超链接
用法:
[链接名称](地址)列表
1
2
3
4
5
6无序列表
用-+*中任何一个都可以,符号后面需要加上空格,如:* 无序列表
有序列表
数字加点,点后面加空格,如: 7. 列表
列表嵌套
回车后按tap,自动按照之前规则嵌套,如果需要换成有/无序列表,则删除前面的序号,换成无序列表或则有序列表表格
1
2
3
4
5
6
7
8
9
10
11
12表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容,一二两行是必要的,在typora中,写号一二两行后,就可以通过左上角快速调整表格大小。
'-'有一个就行,为了对齐,多加了几个
文字默认居左
'-'的两边加:表示文字居中
'-'的右边加:表示文字居右
要输入|时,使用|替换
注:原生的语法两边都要用 | 包起来。此处省略代码
单行:
反引号包起来(键盘左上角1前面那个符号):`hello world`
hello world代码块:
```c(即三个点加所需要的语言)
1
2
3
4
5
6
7
int main()
{
printf("hello world\r\n");
return 0;
}
公式
在typora中使用$$来写公式
其他
特殊符号防转义
在符号前加入\转义字符如\# \>
插入图片时的更多选项
markdown支持html语法,想要对图片插入调整则需要用到html语法:
<img>,其属性有:- src:设置图片的位置
- width/height:设置图片的大小
- alt:设置图片的备用内容(找不到图片时显示的内容)
- 设置超链接:
<a> <img> </a>(使用a标签) - align:对齐
1
<img src="xxx"align="center" >
文章简介
没点进去文章就能看到的部分,用
<!--more-->分割文字居中
用html的标签语法,可以设置属性居中:
<p> <\p>- align:对齐









